Following the relaunch of the Digital Polygon website, we wanted to share some of the benefits that we are seeing from our new decoupled architecture. For transparency, let’s take a minute to review the sites side by side so that we all know what we are working with.
| Legacy Traditional Site | New Decoupled Website |
|---|---|
|
Technology: WordPress |
Technology: Drupal Backend + NextJS Frontend |
|
Page Builder Tool: Elementor |
Page Builder Tool: N/A |
|
Marketing Tools: GTM, GA, HubSpot |
Marketing Tools: GTM, GA, HubSpot |
|
Hosting: Pantheon Platform |
Hosting: Pantheon Platform |
Homepage Performance Benchmark Comparison
Now let’s have some fun! First we want to make sure we are running viable comparisons between the sites. To make sure we have minimal outside impact, we will leverage an incognito window for the Lighthouse runs.
WordPress Website Results
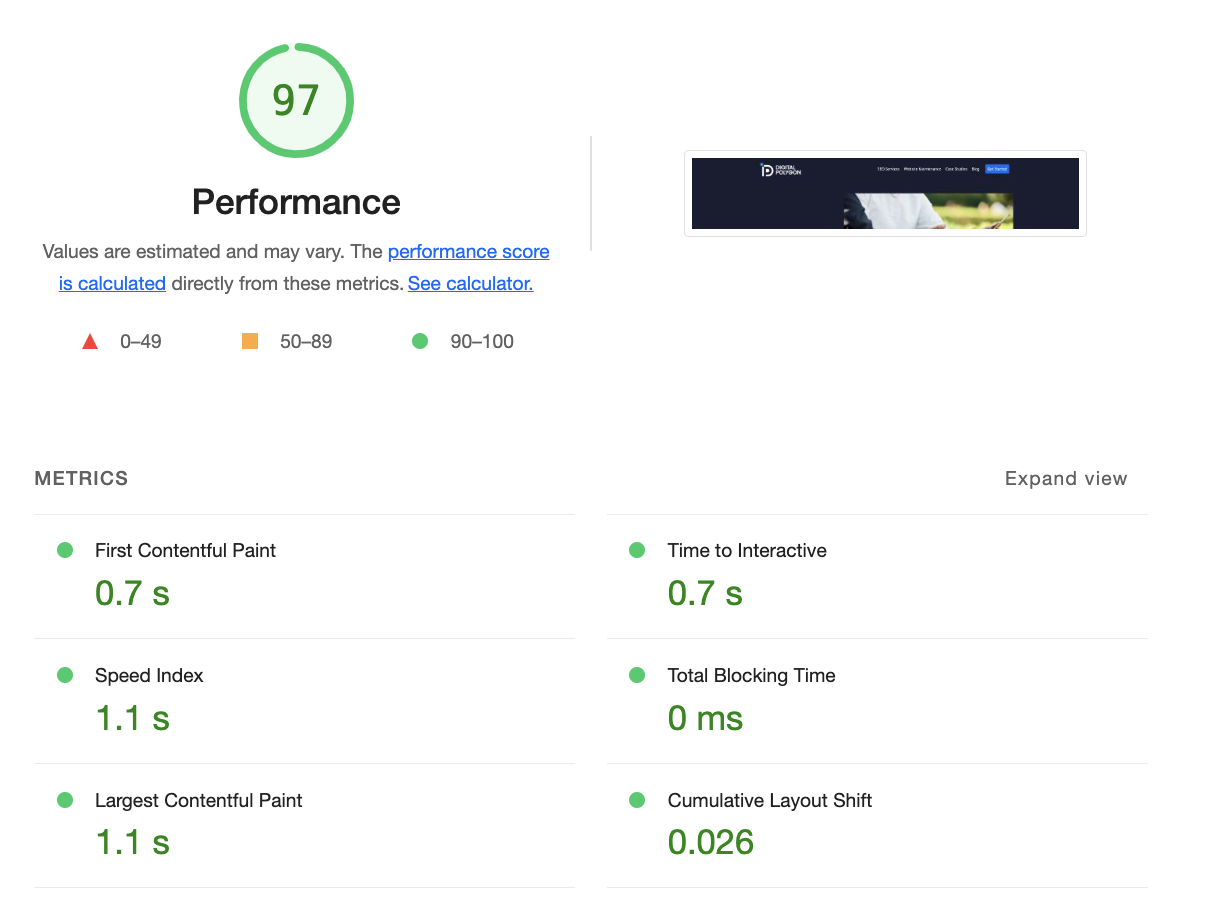
Desktop:
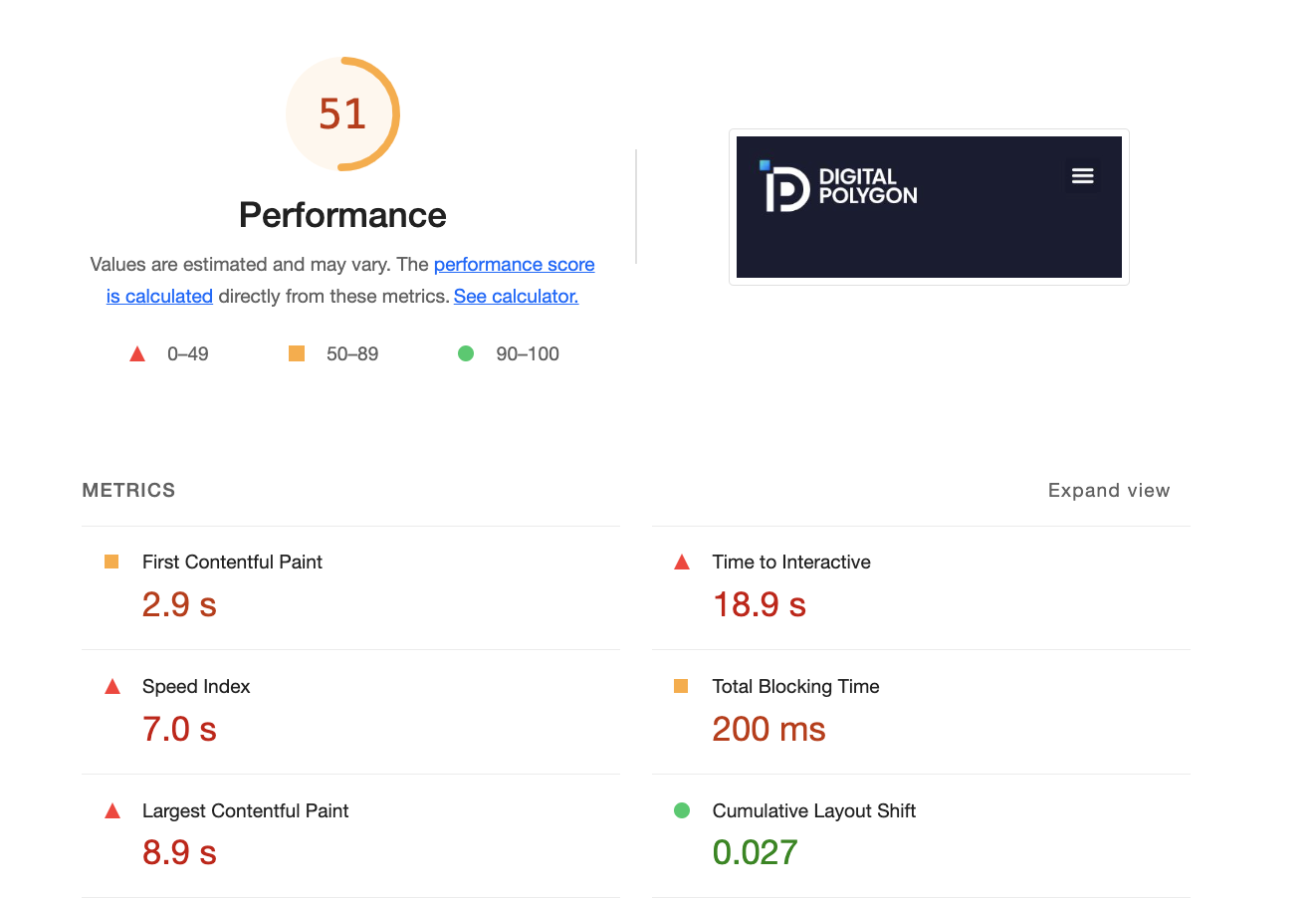
Mobile:

Overall, the Lighthouse results are decent. Desktop hits a high 97% but mobile suffers at only 51%. Diving into the results, the majority of the issues on mobile are related to image optimizations, unused javascript and unused CSS. Most of these issues can be addressed in WordPress through code optimization and contributed plug-ins but removing unused CSS/JS could be a challenge.
This is one of the biggest downsides to using these robust page builder tools - the amount of code they load to be able to give you the flexibility you want slows down your pages. They opt for flexibility and robustness over minimalism and performance. Elementor does a better job than many others we have seen, but still comes up lacking when compared to alternative build methods such as ACF + Custom theme.
NextJS Website Results
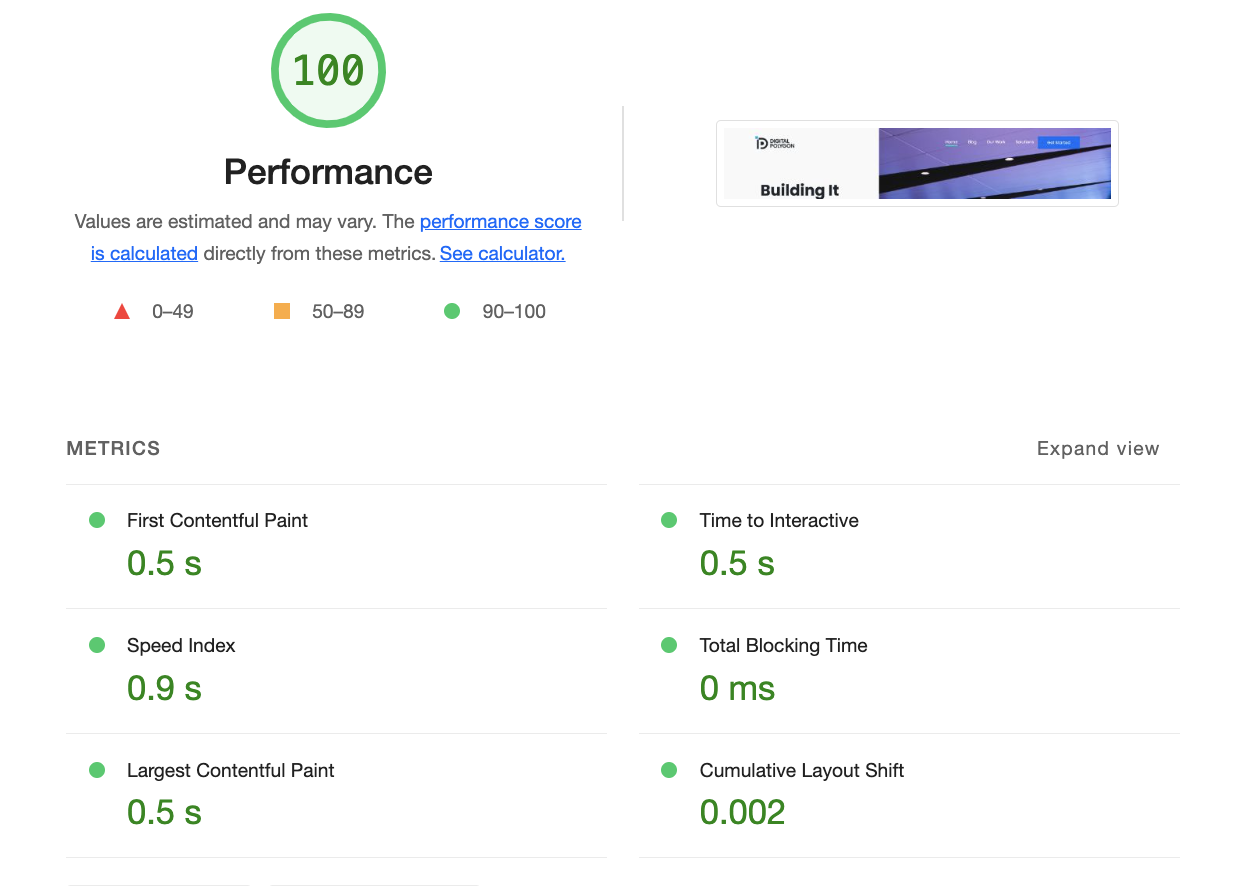
Desktop:

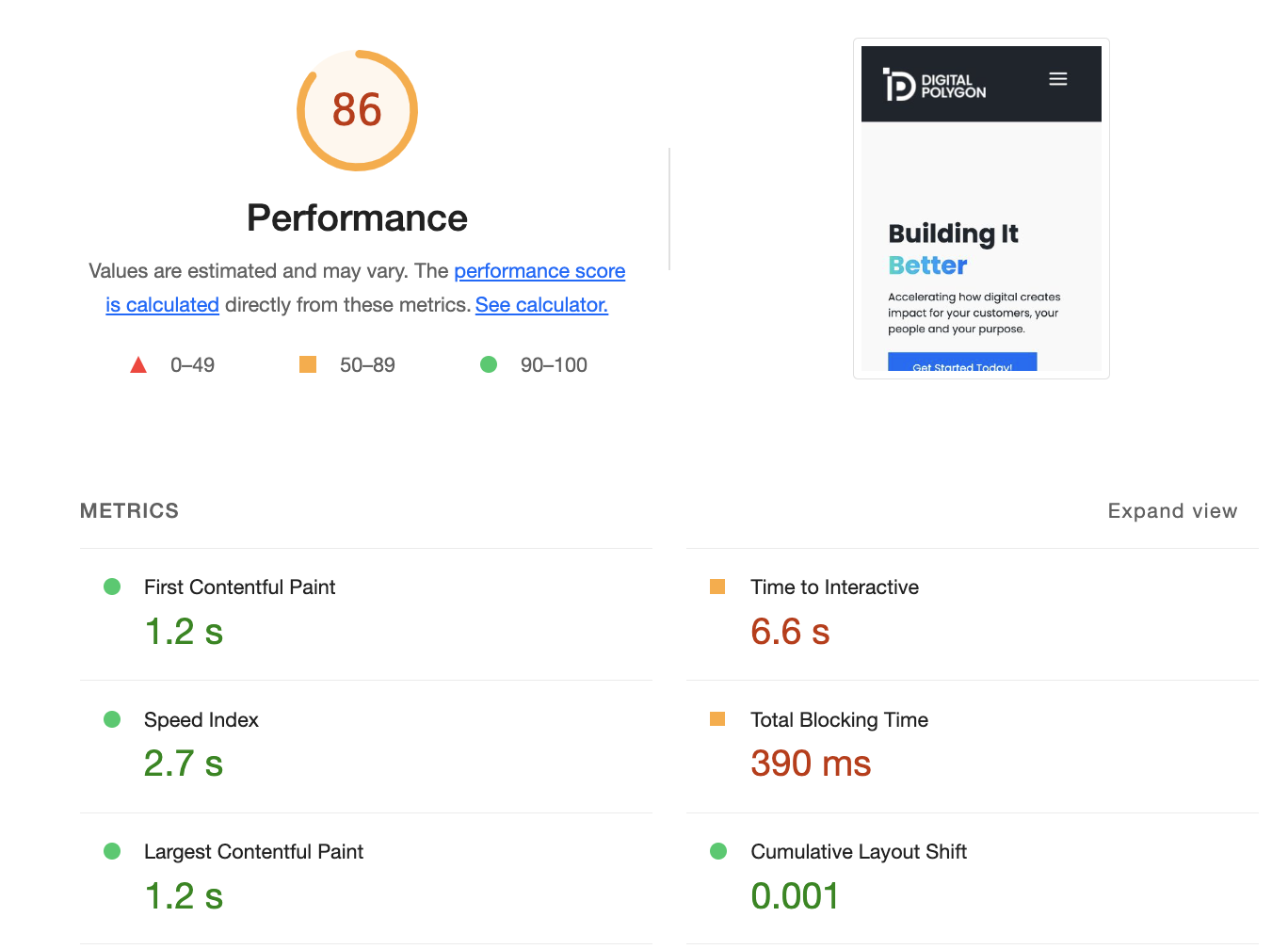
Mobile:

Our new NextJS website blows our WordPress site out of the water. On desktop we scored a perfect 100% and on mobile we gained over 50% coming in at an 86%. The main driver for the score here is to reduce unused javascript in which it is flagging our marketing tools - Google Tag Manager and HubSpot.
Let us know if you're interested in us diving deeper into the topic of performance optimizations and/or differences between our traditional WordPress site vs. our decoupled Drupal + NextJS site.