A lot of people have been asking about decoupled and headless website implementations over the past few months, so I thought it would be helpful to put together a quick blog post outlining some of my thoughts. As you may have already noticed, decoupled and headless are buzz words flying around the industry, and for good reason—they provide organizations with the balance of flexibility and security needed to run an enterprise level website.
Today I want to focus on a specific aspect of decoupled sites—the enablement of IT and Marketing teams to work better together. So to start off, let’s paint a picture of a common scenario in the enterprise space:
Websites are managed and hosted by organizations IT services teams. These teams are built to deliver high quality, reliable code and in many organizations plan out their capacity/development cycles via a defined roadmap commonly on a quarterly basis. This allows stakeholders to plan out scope and product requirements, estimate, build in quality assurance and deliver in a reliable manner.
Websites are leveraged and utilized primarily by marketing teams. This is where they launch campaigns, generate leads, run A/B tests and engage with their users. Marketing teams are nimble, able to spin up campaigns in a matter of days or weeks rather than months or quarters. Their needs change rapidly and their ability to pivot quickly enables them to stay ahead of competition.
In these situations, the marketing teams typically have the budgets, and pay the IT organization to build and maintain their applications. No surprise they are unhappy when they want to run an A/B test that requires development and are forced to wait until the next development cycle to get it released.

There are many ways organizations attempt to resolve this conflict—but with a traditional coupled content management system (CMS), and for many large organizations, CMS platform (many sites hosted on a single codebase with shared functionality), there is planning, dependencies, and testing that needs to happen before any code can make it to production. While this is a good practice, it adds friction between the two teams and often causes marketing teams to find alternate solutions as they become frustrated at the speed of their IT counterparts.
Decoupling your website could be the answer. Let’s take a look at how we can manage a separation of concerns and support the needs of both IT and Marketing to deliver.
Streamline Development and Deployments with Decoupled Websites

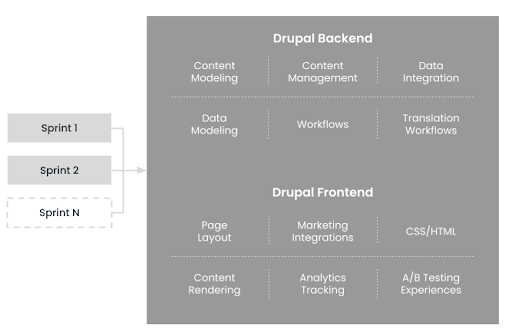
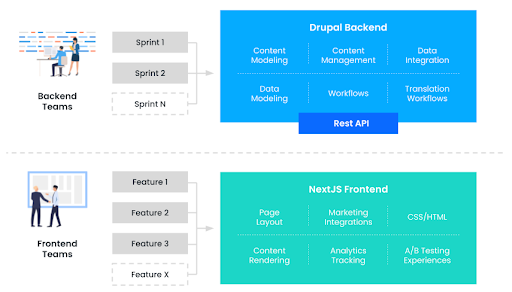
In the outline above, we show an example of a decoupled CMS implementation where we have two development teams:
- Application Development – Supporting the backend application, defining data structures, exposing read/write apis, handling data storage, sanitization, workflows, governance, etc…
- Frontend Development – Supporting the look and feel, transformation of data into information/user experience, implementation of A/B tests, analytics tracking, marketing enablement, etc…
In this example, the application development teams (IT Driven) continue to build against a roadmap, build out functionality according to a sprint plan and deliver high quality work on an ongoing basis. The frontend development team is freed from these traditional sprint cycles and able to implement a more robust, kanban style feature delivery model which incorporates on-demand releases of features as they are built out, tested and approved. Now your marketing teams can launch A/B tests, new landing page designs, and new lead funnels on-demand as priorities shift with the confidence that their application will continue to be safe and secure.
Can this be done in a traditional model? Technically—yes. But the separation of concerns is what makes this more reliable, scalable, and enables this to happen at an enterprise level. There is a much lower risk to pushing out front-end code vs. a full application deployment including back-end and front-end applications together. This framework also allows for front-ends to be decoupled from each other on a platform. For example, you can have a single backend application running 100 front-end applications which can be deployed independently as needed as opposed to a single platform in the traditional model where deploying any code has the potential to impact 100 sites.
Is Decoupled Right for You?
For good reason, decoupled websites are a hot topic many organizations are considering adopting. By separating concerns and dependencies across your marketing and IT teams, it becomes possible to streamline processes and deliver impactful results faster. There are plenty of other reasons why decoupling your website would be worth considering. Depending on the needs of your team, it may be a great solution to save both time and resources.
Is a decoupled website on your horizon? We would love to help you determine if its the right solution for you - Talk to a decoupled specialist today.