In today's digital landscape, the need for organizations to move and adapt faster has become not just a necessity, but the norm. The rapid pace of innovation, coupled with evolving consumer expectations, has created a business environment where adaptability is paramount for web and marketing teams. Websites, being the primary digital touchpoint for many organizations, must evolve and adapt alongside these changes. In this blog post we will explore the future of websites, emphasizing the importance of composable architectures and the need for organizations to align their business needs with their content management system (CMS).
The Need for Speed
First, the advancement of technology will continue to evolve at an unprecedented rate - forcing organizations to keep up or risk falling behind their competitors. Website visitors continue to increase their expectations and expect seamless experiences, lightning-fast loading times, and personalized content tailored to their preferences. To meet these expectations, web and marketing teams must have the agility and tooling to make rapid changes, experiment with new features, and deliver content in a timely manner.
Marketing teams can no longer survive on big website launches every 3-5 years. Agility and adaptability are essential and the architecture of your content management system will be a key component in your ability to avoid this costly mistake.
Monolithic and Decoupled CMS
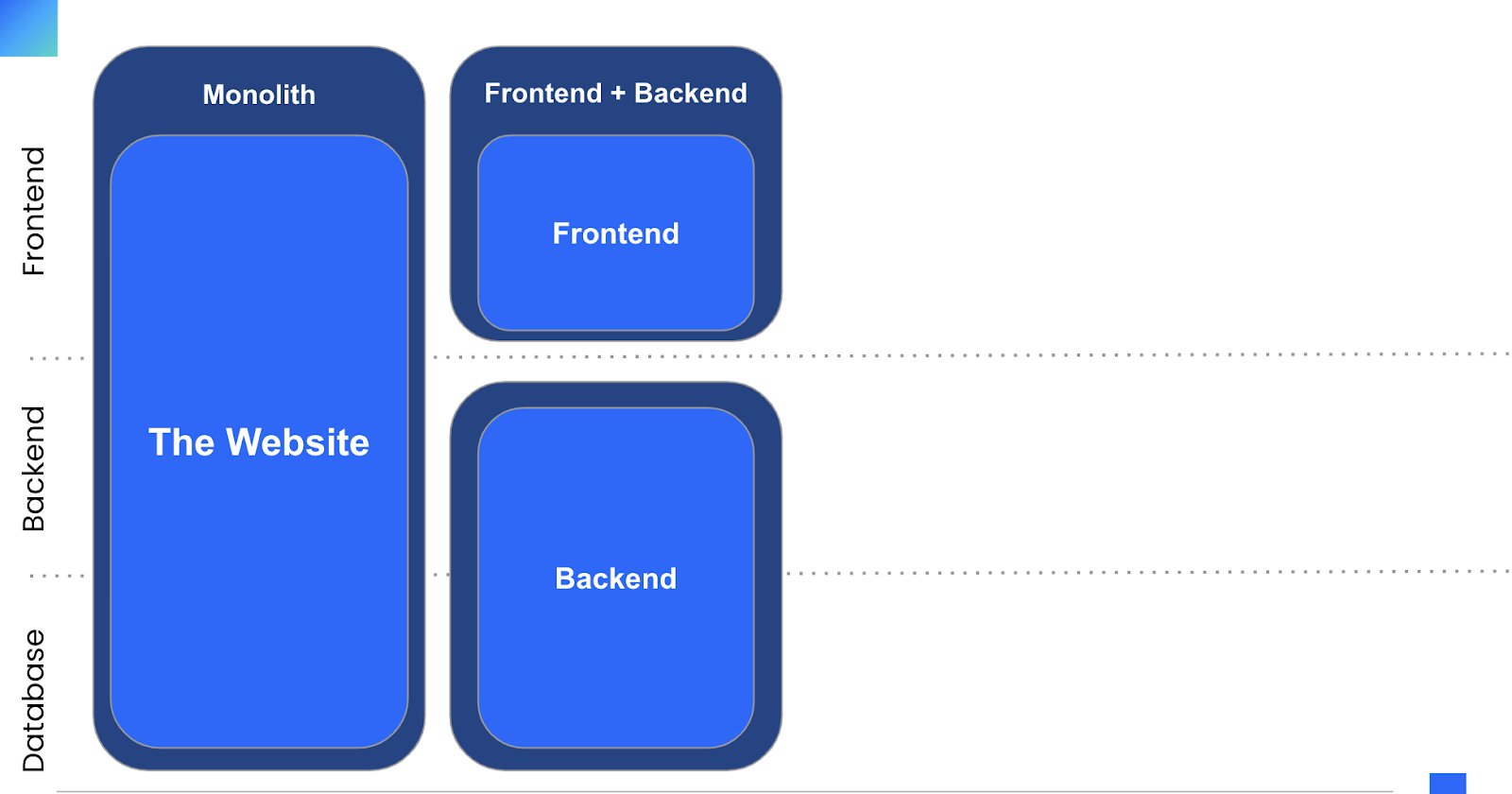
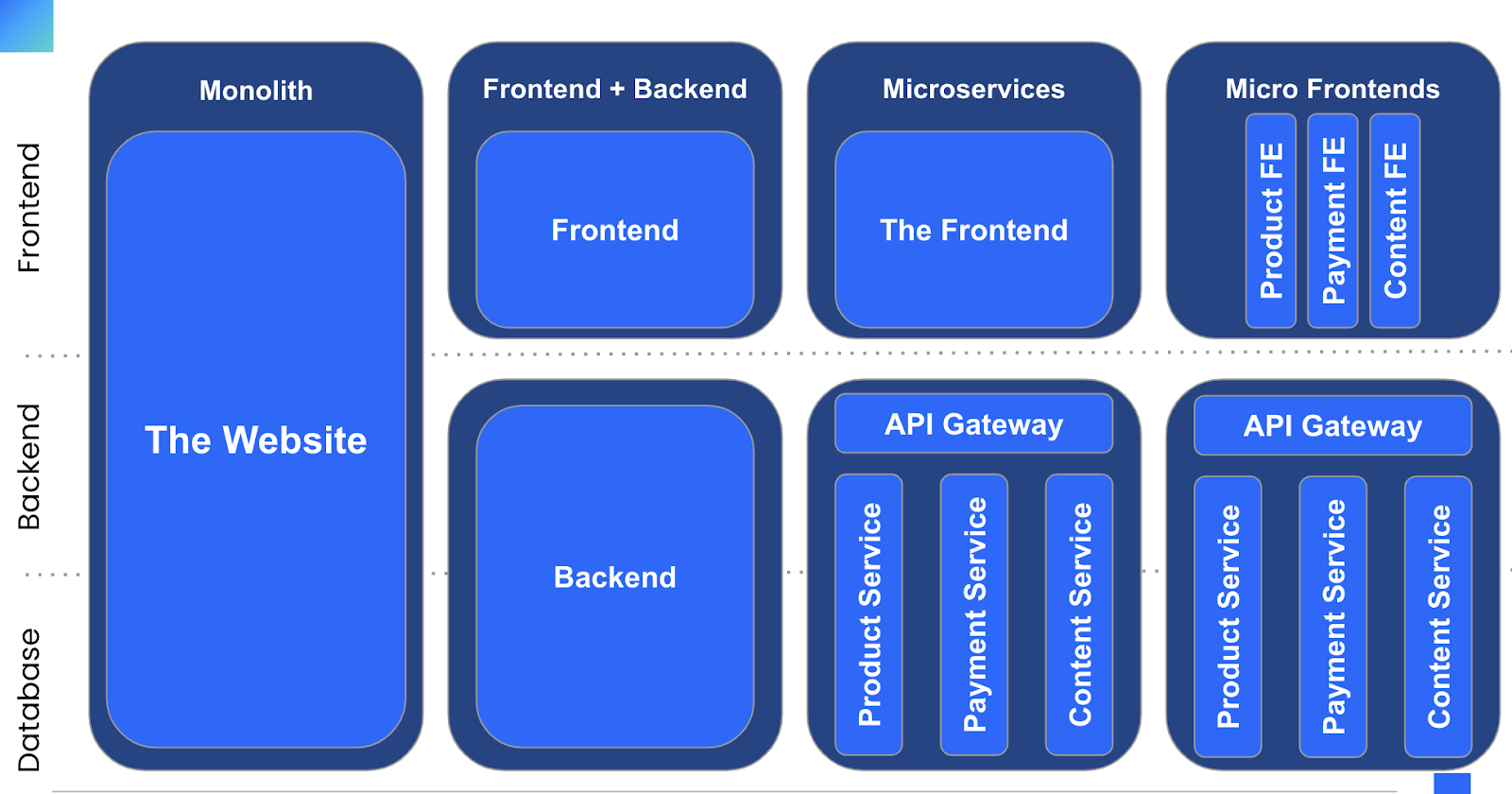
Over the past decade, organizations have relied on monolithic CMS platforms that tightly couple the front-end presentation layer with the back-end content management system. While monolithic CMS solutions offer simplicity and ease of use, they can become a bottleneck when it comes to scalability, flexibility, and innovation. Making quick changes to the website display layer often requires intrusive development efforts, hindering the ability to iterate quickly.
Decoupled CMS solutions, on the other hand, separate the front-end presentation layer from the back-end content management system. This decoupling empowers web teams to build flexible, modular websites that can be rapidly iterated upon. Changes to the presentation layer can be made independently from the underlying content structure, allowing for faster updates, seamless integrations with third-party systems, and better scalability.

Building Composable Websites
While the debate between monolithic and decoupled CMS solutions has been ongoing, it's crucial to recognize that this does not need to be a “this or that” scenario. Instead, organizations should focus on building their websites to be composable and leverage the best of both worlds. Composable architecture enables teams to select the most suitable components for their specific business needs, enabling growth, scalability, and adaptability in rapidly changing markets.
For a content management system, the key to composability is a well defined content model that organizes and separates content from display. With a strong content model you will be able to leverage your content in various formats to deliver on your experiences. Even if you build a monolithic site to start with, a well defined content model and the right technology selection will allow you to easily expose and leverage the content in a decoupled application in the future.
Composability has been a common term used in product development for a long time and while it isn’t used often when talking about Content Management Systems, it should be.

With a composable CMS and solid planning, taking your monolithic CMS and extending it to be able to provide a decoupled experience or expose a content service enables you to leverage any or all of the approaches outlined above. Composability provides flexibility, scale, and interoperability to drive business success forward.
How to Determine the Right Content Management System Approach for Your Business: Understanding Business Needs and Goals
Before making a decision about the architecture of a website, it is essential to have a clear understanding of the organization's business needs and goals. Different businesses have different priorities, and the chosen CMS architecture should align with those objectives. Factors such as the need for rapid content updates, integration with third-party systems, scalability, and future expansion plans should all be taken into account.
Empowering Web and Marketing Teams
The future of successful content management systems relies on empowering web and marketing teams to do more, faster. By adopting a composable approach to website development, organizations can leverage the best tools and technologies available while providing the flexibility needed to adapt to changing market conditions. Web teams can experiment, iterate, and optimize without being constrained by rigid CMS architectures that lock them in.
In the ever-evolving digital landscape, organizations must recognize the importance of building websites that can grow, scale, and adapt at the speed of innovation. The future of websites lies in composable architectures, where monolithic and decoupled CMS solutions are no longer seen as opposing forces, but rather as design patterns to be combined strategically. By focusing on the business needs and goals, organizations can determine the architecture that best supports their unique requirements. With a composable approach, web and marketing teams can stay ahead of the curve, deliver exceptional digital experiences, and thrive in a rapidly changing world.
Need help deciding on the right approach for your organization? Schedule a free 30 minute consultation with one of our CMS architects today.