In the ever-evolving digital landscape, finding the right Content Management System (CMS) is crucial for delivering exceptional online experiences. Traditional monolithic CMS platforms have long been the go-to choice, but a new contender has emerged: Contentful CMS. In this blog, we embark on an exciting adventure, exploring the features, advantages, and potential of Contentful. Whether you're a seasoned developer, a content creator, or an entrepreneur seeking the perfect CMS solution, this blog will equip you with valuable insights to make an informed decision and help guide you through how to set up Contentful with Next.js
Traditionally, CMS platforms have served as the backbone of a majority of websites, providing users with all of the tools necessary to publish and manage their digital content. However, as the digital landscape has evolved and user expectations increase, the need for a more dynamic, scalable, and developer-friendly CMS has become apparent. Contentful CMS has emerged as a disruptor, offering a different approach to content management that focuses solely on the content, removing the clutter and coupling of the presentation layer.
This model provides many benefits to organizations who need more than a single monolithic website experience:
- Content editors can focus on the content itself, not how that content looks on the page.
- Developers can easily integrate this content into one or more of their websites or applications and leverage whatever technologies they find fit best for the use case.
- Content can be organized and reused across various applications, mobile apps, and websites.
- Content types and page templates are very easy to build and structure.
Contentful CMS comes with some drawbacks to traditional monolithic CMS options:
- You won’t be able to launch a website without custom development work. You will be required to bring your own front-end experience to integrate with Contentful CMS.
- Contentful’s pricing model gets expensive quickly. Usage limits and add-on features for more advanced functionality do not scale as well as other open-source options.
- Content management interface can be confusing and hard to organize as it grows. Content architecture and planning is very important for any CMS.
Every content management system will have pros and cons. Contentful can be a great option for organizations looking to streamline their content for use across multiple applications and it might not be so great for organizations who are looking for an integrated inline editing experience to launch new marketing campaigns daily.
Need help deciding the right Content Management System for your business? Schedule a free 30 minute consultation with one of our experts today!
Let’s look at how to setup a new site with Contentful with NextJS as a frontend
Let's see how it is done. Setting up Contentful and integrating it with Next.js involves a series of steps. Here's a detailed guide:
Step 1: Setting Up Contentful
- Sign up for a Contentful account: Visit the Contentful website (https://www.contentful.com/) and sign up for a new account.
- Create a new space: Once logged in, create a new space within Contentful. A space is where you'll organize and manage your content.
- Define content models: Create content models that represent the structure of your content. Define content types and their fields.
- Add content: Start adding content to your space by creating entries and uploading assets.
Step 2: Setting Up a Next.js Project
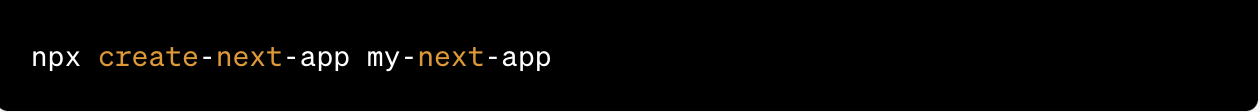
- Install Next.js: Ensure that you have Node.js installed on your machine. Open a terminal and run the following command to create a new Next.js project:

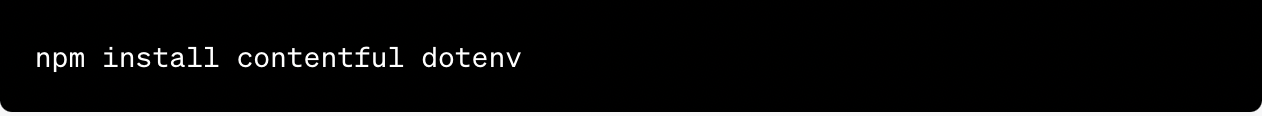
- Install required dependencies: Navigate into the project directory (cd my-next-app) and install the necessary dependencies for integrating with Contentful:

- Create a .env file: Create a new .env file in the root of your project and add your Contentful API credentials:

- Configure Next.js to use the .env file: Open the next.config.js file and add the following code:

Step 3: Retrieving Content from Contentful in Next.js
- Create a content retrieval utility: Create a new JavaScript file, such as contentful.js, to encapsulate the logic for fetching content from Contentful. Inside the file, use the contentful package to connect to Contentful and retrieve content using the provided API credentials.
- Fetch content in Next.js pages/components: In your Next.js pages or components, import the content retrieval utility and use it to fetch the desired content from Contentful. You can then render the content dynamically within your Next.js application.
Step 4: Running the Next.js Application
Start the Next.js development server: In your terminal, navigate to the root of your Next.js project and run the following command:

- Access your Next.js application: Open your web browser and access the Next.js application by visiting http://localhost:3000 or the specific URL provided in your terminal. This will load your Next.js application, and you should be able to see the initial pages and components.
- Continue building and testing: With your Next.js application running, you can continue building and testing your project. Make changes to your code, save the files, and the Next.js development server will automatically reload the application with the updated changes.
Now you are up and running! We had a lot of fun working with Contentful and NextJS and seeing the opportunities it can bring to the current market. Contentful CMS represents a growing shift in content management, offering the advantages of a headless architecture and robust APIs. We see use cases for both traditional monolithic CMS platforms and for fully decoupled CMS platforms like Contentful. The most important part of any CMS decision is to understand your needs and select a solution that meets them.
Contentful CMS represents a groundbreaking shift in content management, offering the advantages of a headless architecture and robust APIs. By comparing Contentful with traditional CMS platforms, we witnessed the liberation it brings to developers and content creators. With a detailed guide to setting up a Contentful CMS project and integrating it with Next.js, you now have the tools to embark on a journey of creating dynamic, scalable, and personalized digital experiences.