Too often, accessibility is treated as overhead or an add-on feature to projects. When accessibility is considered as an afterthought, it can turn into a lot of rework and developers can grow frustrated. With the legalities surrounding accessibility, sometimes it can feel like a restricted and enforced environment to work in, which may cause headaches. But is accessibility really overhead, or do we create the problematic situations ourselves because we treat it as an afterthought?
The Background:
I entered the world of accessibility some years back and like many others I felt lost and had my fair share of questions and doubts. I was excited, but the excitement also led to confusion and frustration. When I was first faced with the challenge of accessibility in web development, my first question was “what is accessibility?” followed by “why do we need it?”
I started working on accessibility issues for a digital consulting marketing website which showcased case studies, contact forms, and other information, and I wondered “why do we need accessibility for this website?” I’m sure many of us have asked the same question at least once when it comes to accessibility for a website that targets a set group of people.
What is Accessibility?
The most common definitions of accessibility include terms like “to aid people with disabilities,” “disabled people,” “blind people,” etc., which can restrict us to thinking inside the box and keep us from considering the bigger picture and audience.
After doing some more digging to understand this better and to get answers to my questions, I began to understand the true meaning of working with accessibility: creating something which is accessible to all. Disabilities can come in many shapes and sizes, and accessibility should be available to everyone.
"The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect."
- Tim Berners-Lee, W3C Director and inventor of the World Wide Web
Accessibility in the Digital Space
Now that we understand what accessibility means, let’s take a look at some examples of work that is done in the digital space to improve accessibility for all.
- Closed Captions: we have been using closed captions for years now for various reasons. Maybe we want to watch a video in a public area and we don’t have our headphones with us, or maybe we are watching a video in another language that we don’t understand. Captions help everyone access the digital content.
- Contrast Sensitivity: everything that used to be written down on paper is easily accessible on the internet today. But what if digital content is not clearly visible? Sometimes the text font is not contrasted enough for us to view, and out of frustration of not being able to view the content, we end up leaving the platform. Some people may also have a low contrast sensitivity, which can increase with age.
- Text to Speech: text- to-speech technology is widely used nowadays, not only by those with disabilities, but also by many people that may be multi-tasking or simply don’t want to take the effort to type out a message. I tend to use it to read a blog in the background while I am doing household chores. Text to speech also benefits those who may struggle with reading or simply don't enjoy it. In order for text-to-speech to work with the content, the code needs to include it.
- Error Messages: error messages play an important role when it comes to accessing digital content. How many times have we been frustrated by not being able to submit a form? Sometimes there is no error on the screen to tell us what went wrong, and sometimes the error message does not make any sense to the user. Error messages are key to understanding a problem and providing a resolution. Without them, the user may abandon the form and the lead is lost.
- Keyboard Navigation: keyboard navigation can be a personal preference or can be used for a specific circumstance like temporary limited mobility. By allowing for keyboard navigation, we provide the accommodation for users to navigate the website without needing to use a mouse.
- Load Time: slow internet connection or limited bandwidth eats up most of the media on a webpage. When images don’t load, the context of the content can become skewed or become meaningless. For example, a hero banner on the webpage is the first thing a user sees when visiting a webpage. If the hero banner has a dark colored background image with text over top of it, if the image doesn’t load, the text is not visible either. It’s important that we build functionality into the webpage to make sure that the user experience is not negatively impacted.
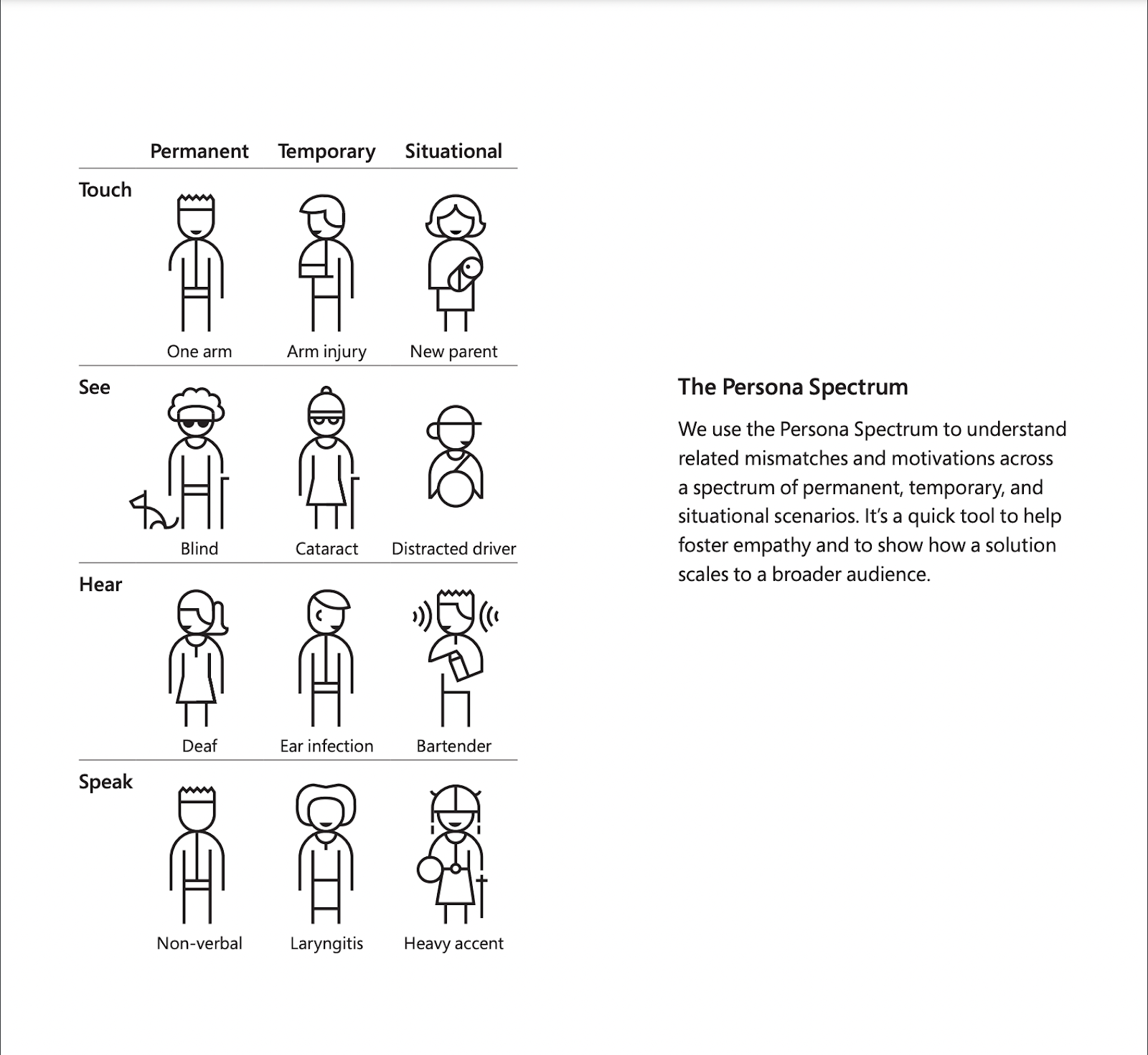
These are just a few scenarios that we see in our day-to-day lives that are all a part of accessibility in the digital space. I have found more interesting examples on Microsoft Design, including this diagram on the Persona Spectrum.

Why Accessibility?
So now that it's quite evident that we all need accessibility, let’s answer the most asked question - why accessibility? Mostly this question is answered by putting down the business benefits or legal actions, but let’s change the mindset here a little bit and start with the following points:
- Because we are human
- Because we can
- Because it's the right thing to do (hence the ADA laws)
Or, how about changing to a solution based approach here, and modify the question to "why not accessibility?”
Empathy at the Core
Now that we are able to relate to accessibility, we are able to understand it better and empathize. When we empathize, we put more thoughtful consideration into what we build. Let’s hone in on our understanding, empathy, and skills to contribute to humanity by creating accessible digital content.
Let’s take the road less traveled to accessibility - empathy.
Stay tuned for the next Accessibility blog to understand why accessibility becomes an overhead and how we can avoid the “extra cost” that comes along with it.